CSS Combinators with Examples Dot Net Tutorials top, HTML Div Tag Part 2 top, 137KB 2001 null null null null null 9 9 2003 null aas7g34kUqJ rM top, HTML CSS Lesson 3 top, Complete Guide to CSS has Selector LambdaTest top, The ultimate XPath Cheat Sheet. How to easily write powerful selectors. WebScrapingAPI top, CSS Combinators Scaler Topics top, Understand and symbols in CSS Selector TechBrij top, What s the difference between the div p and div p and div p CSS selectors by Brajagopal Tripathi Medium top, CSS Pseudo Class nth child n top, html Why can t I nest div inside p Stack Overflow top, GET all DIV CORRESPONDING P TAGS HTML Page Studio UiPath Community Forum top, css How to fit a image inside a p tag which is under another p tag Stack Overflow top, Flexbox and different behaviors between p and div tags r Frontend top, Help understanding space occupied by positioned page block elements HTML CSS The freeCodeCamp Forum top, Understanding div div in HTML for Beginners by Nirbhay Singh Medium top, html div HTML div tag How to set HTML in div top, How to center a div in CSS. As a developer you may have found by Stephanie Medium top, Code top, Basics of Div Tags HTML Tutorials top, Understanding CSS Inheritance. With sprucing up some of my more recent by David Lago Medium top, HTML CSS Issue 22 jiacai2050 ideas GitHub top, CSS Selectors part 1 Suprabha s Blog top, Basics of Div Tags HTML Tutorials top, 35 CSS Selectors to remember top, Basics of Div Tags HTML Tutorials top, Child And Sibling Selectors CSS Tricks top, 8 CSS selectors explained with example DOM tree and cheat sheet top, div and p elements seem to do the same thing what are the differences between the two HTML FAQ Codecademy Forums top, Understanding CSS Combinators Guilherme Natal de Mello A brazilian web developer currently living in Dublin top, javascript How can I remove these specific tags div p p div found in my article using CSS if not using jQuery Stack Overflow top, div and p elements seem to do the same thing what are the differences between the two HTML FAQ Codecademy Forums top, Understanding use of the and symbols in CSS selectors by Aniket Kudale Level Up Coding top, html What is the proper way to apply a css rule to an element under another one Stack Overflow top, Understand and symbols in CSS Selector TechBrij top, Product Info: Div p top
.
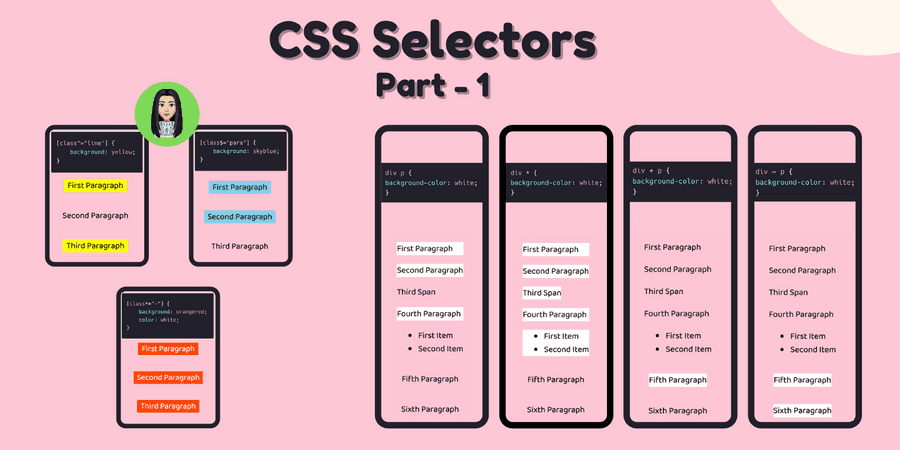
Div p top